こんにちは!ゆめペンです!
前回のストア構築編その1はいかがでしたか?
ストア構築までもう少し!この記事を読み終える頃にはあなたもYahoo!ショッピングのストア店主ですよ!
それでは最後、ストア構築編その2いってみましょー!!!
- 出店編(準備、出店申請)
- ストア構築編その1
- ストア構築編その2 ← イマココ
ステップ③ ストア構築

前回までに行ったストア構築のおさらいから見てみましょう。
- ストアクリエイターProにログイン
- お支払い方法、配送方法、送料の設定
- 配送グループの設定
- アラート・通知の設定
- ストア情報の設定 ←ココカラ
- 会社情報の設定
- お買い物ガイド設定
- プライバシーポリシーの設定
- ストアトップページ、販売商品の設定
- ストアマッチ広告のアカウント登録
- ストア開店申請
残りは5~11ステップやな!
一緒に頑張ろうね!
⑤ストア情報の設定(開店までのステップ4/10)
ここではお店の名前や紹介画像、取扱商品を設定します。
いよいよお店らしくなってきましたね!
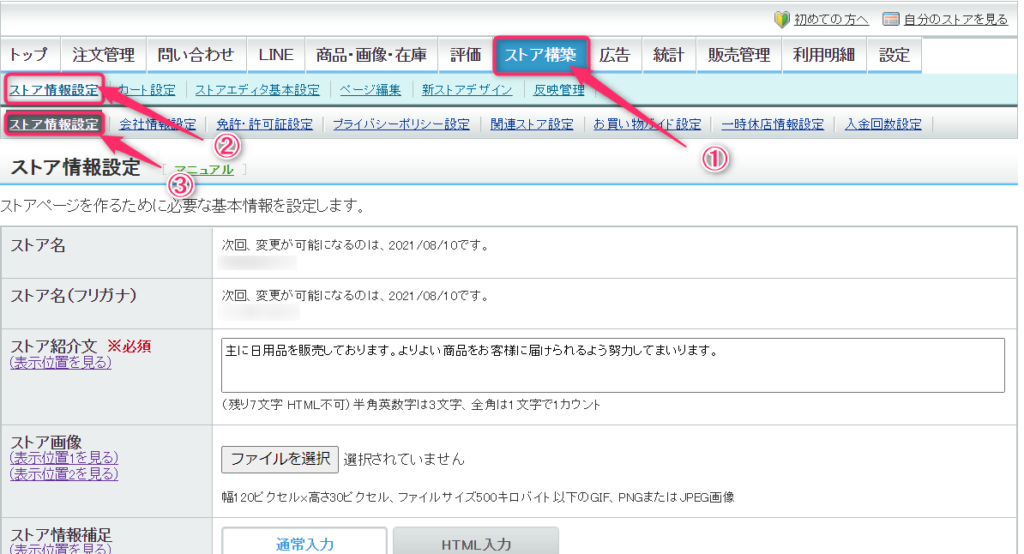
設定には一番上の段①ストア構築、②ストア情報設定、③ストア情報設定の順にクリックしていきます。
各項目を設定していきましょう。

ストア名
Yahoo!ショッピング内でのストア名を入力します。
お店の名前は魂を込めてつけよう!
自由に設定して構いませんが、一度設定して開店すると90日間は変更できないので注意して下さい。
また、すでに同じ名前のお店がある場合は設定することができません。
ストア名(フリガナ)
ストア名をカタカナで書きます。ストア名が「PENGINYA」なら「ペンギンヤ」と書きましょう。
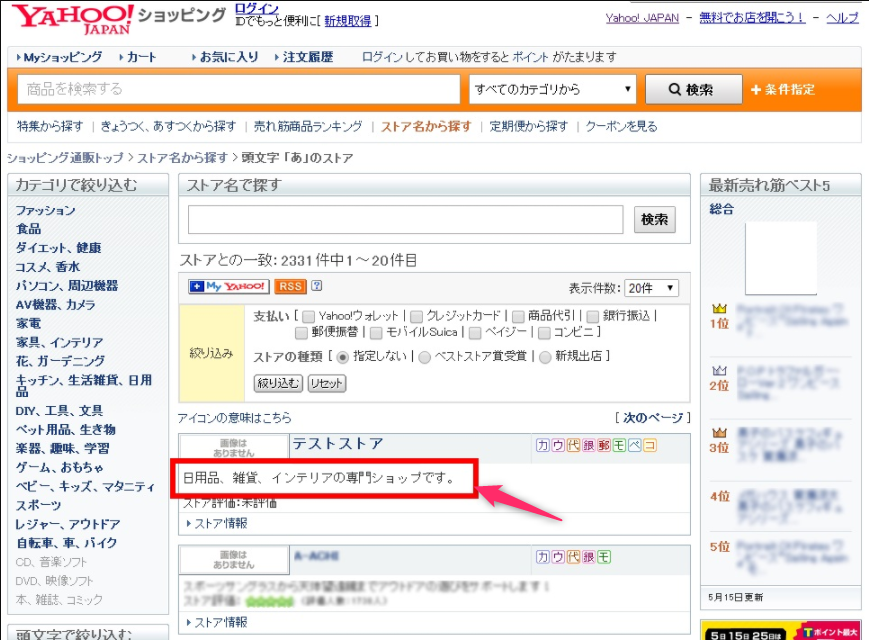
ストア紹介文
「日用品、雑貨、インテリア専門ショップです。」と入力すると、下の画像のように表示されます。
あまり長い文章は適さないです。簡潔に入力しましょう。
ゆめペンは「主に日用品を販売しております。よりよい商品をお客様に届けられるよう努力してまいります。」と記載しています。

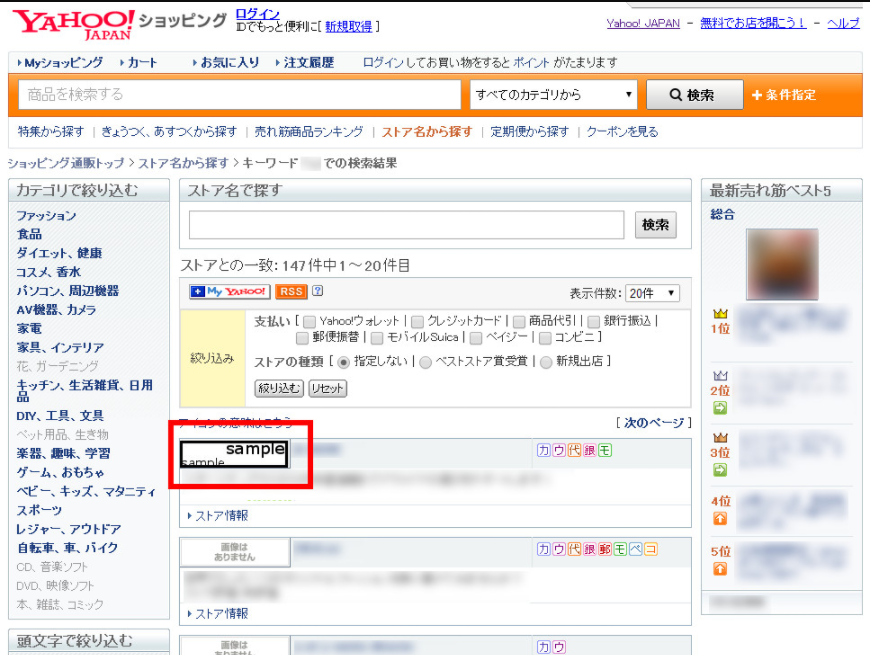
ストア画像
いわゆる「ストアロゴ画像」ですが、ゆめペンは設定していません。
好みの問題ですが画像があることで野暮ったくなる気がしたので設定していません。
設定する方は、幅120ピクセル、高さ30ピクセル、500キロバイト以下のGIF、PNG、JPEG画像を用意して読み込ませましょう。
プロに頼まなくてもペイントアプリで簡単に作成できますよ!
設定すると下の画像のように表示されます。


ストア情報補足
補足ゆうてもなんの情報を補足したらええんか分からんやないか!
わたしもそう思った!
なんの情報を補足して良いのかこの段階では分かりませんよね。
いろいろストアクリエイターProをいじってみて分かったことですが、ここでは配送に関する注意点や領収書に関する注意点を入れるといいと思います。
入力の際は必ず通常入力で入力して下さい。HTMLはゆめペンもまだよく分かりません。要はプログラミングみたいなものでもっと詳細にフォント等をいじることができますが、初心者のうちはまだ入力欄の上にグレー色の枠がありますが、ここである程度フォントをいじることができます。
ちなみにゆめペンは以下のように設定しています。
【配送方法が 宅配便 の商品に関して】
恐れ入りますが、送料とは別に中継料及び離島料金のかかる地域への発送は一切できません。ご注文をいただいてもキャンセルさせていただきますのでご了承ください。
【納品書について】
当店では個人情報保護の観点で商品と同梱して納品書を発送するのを廃止致しました。必要なお客様はお手数ですがご注文時に備考欄へ 「納品書必要」 と記載しご注文ください。
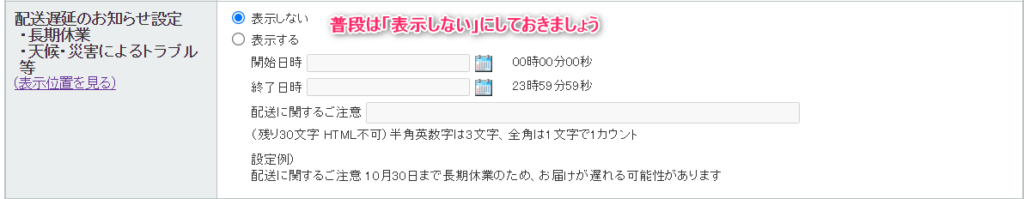
配送遅延のお知らせ設定
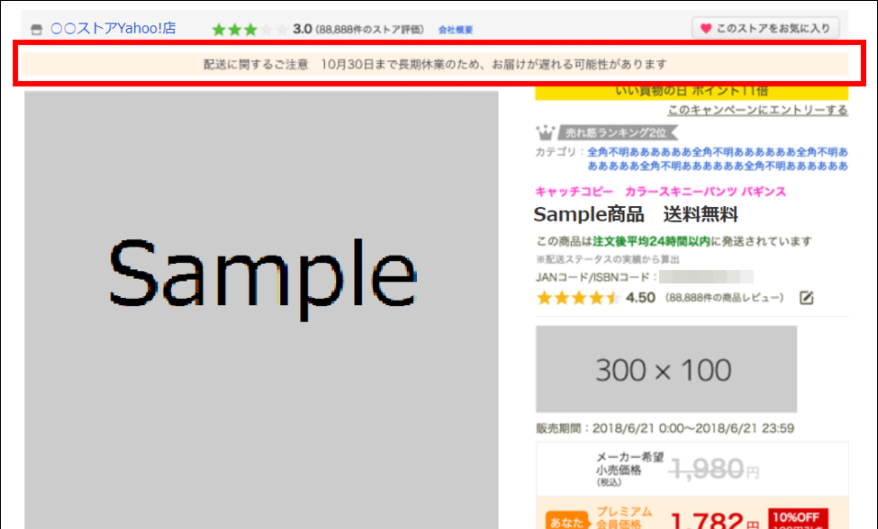
長期休業をする際や災害等によりお店を休む場合はいつまでお休みするかを設定しましょう。設定すると商品画像の上にお知らせが表示されるようになります。
別段、理由がなければ「表示しない」でいいでしょう。
1週間など長期間家族旅行に行く際には忘れずに設定しましょうね。
子ペンギンが少し大きくなったら旅行したいなあ
楽しみやな!


取扱商品カテゴリ
ここで設定したカテゴリはお客さんがYahoo!ショッピングで商品カテゴリから探す際に紐づけされるもので、最大3つ設定することができます。
例えばゆめペンのお店「ペンギン屋」は
- 食品
- コスメ、香水
- ペット用品
に登録しているとします。
お客さんがYahoo!ショッピングのトップから検索条件の「食品」カテゴリを検索します。
すると「ペンギン屋」が検索にひっかかるわけですね。

自分の取り扱っている商品のカテゴリを選択しましょう。
オークションストア用Yahoo!JAPAN ID
ストアページの一番上と横のスペースにYahoo!オークションストアのリンクを貼ることができます。
ゆめペンはYahoo!オークションストアは運営していないので設定していませんが、オークションストアを運営している方はIDを設定しておくと集客につながるでしょう!
⑥会社情報の設定(開店までのステップ5/10)
会社?個人事業主やないんか?
個人事業主も設定するよ!
皆さんは個人事業主として出店する方が大半だと思います。
一番初めの出店申請の際に入力した情報がそのまま反映されているので入力するところはそんなに多くありません。ですが注意点もあるのでしっかり確認していきましょう!
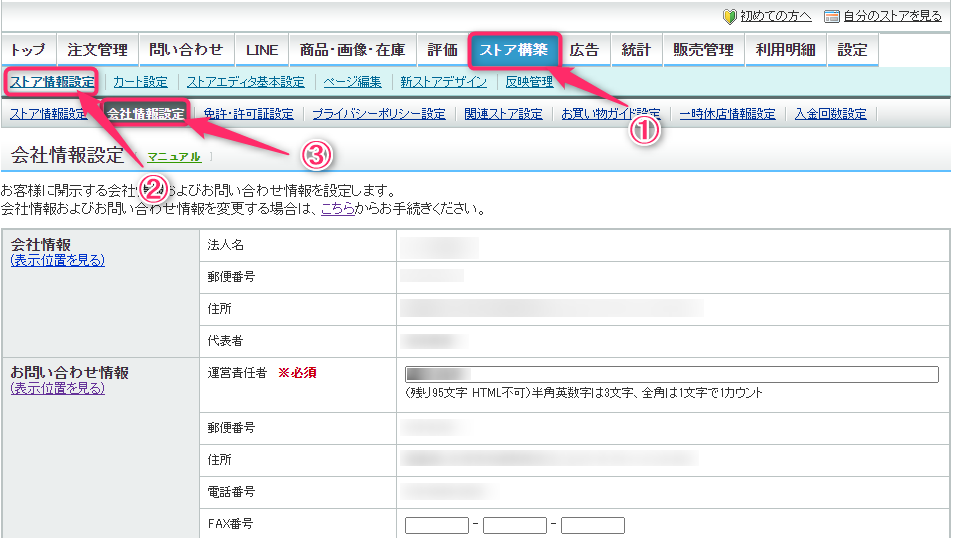
設定には一番上の段①ストア構築、②ストア情報設定、③会社情報設定の順にクリックしていきます。

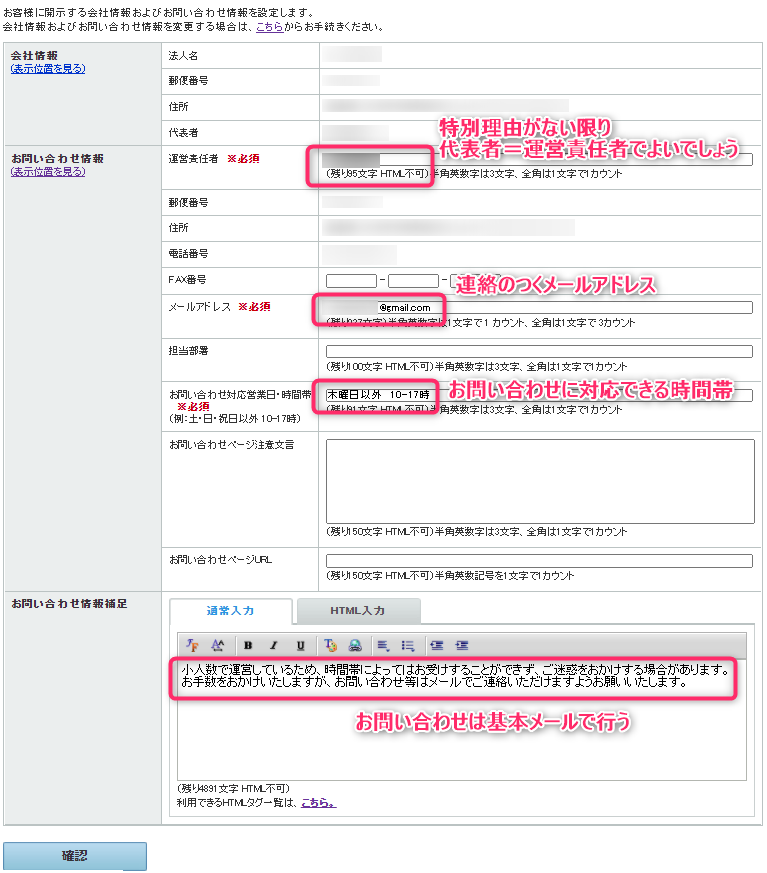
運営責任者
個人事業主でしたら代表者と同じでいいでしょう。
家族の方を雇っている場合はその家族の方をあててもよいですが、初心者の方が大半だと思いますので代表者と同じで大丈夫です。
メールアドレス
連絡がつくメールアドレスを入力します。
ゆめペンは【ストア構築編その1】「④アラート・通知の設定」で設定したメールアドレスを使用しています。
お問い合わせ対応営業日・時間帯
お客さんからお問い合わせを受け付ける曜日と時間帯を入力します。
ゆめペンの場合は夫ペンギンとも相談して「木曜日以外 10-17時」と設定しています。
子ペンギンの面倒見なアカンからな!
お問い合わせ情報補足
ここが注意点!間違いのないように設定しましょう。
おそらく皆さんはお問い合わせ電話番号をご自身の携帯電話または固定電話で設定していると思います。
ストアの運営も軌道にのりお客さんがいっぱい集まってくると、中には変なお客さんもいることでしょう。そんなお客さんにいちいち電話対応していてはこちらの身が持ちません。
そのため問い合わせはメールによる問い合わせにすることをオススメします。
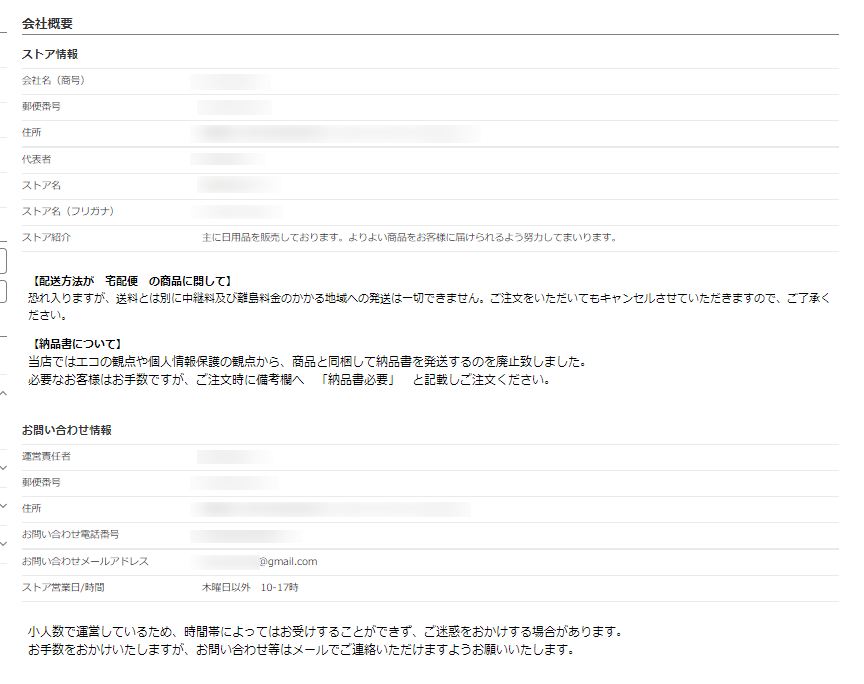
電話番号が表示されている以上全てを防ぐことはできませんが、少なくとも見知らぬ電話番号を無視するいいわけにはなるでしょう。ゆめペンは以下のように設定しています。
小人数で運営しているため時間帯によってはお受けすることができず、ご迷惑をおかけする場合があります。お手数をおかけいたしますがお問い合わせ等はメールでご連絡いただけますようお願いいたします。
お問い合わせは基本メールで送信してもらいましょう!


⑦お買い物ガイドの設定(開店までのステップ6/10)
ここでは主に手数料の表示方法を設定します。
と言ってもテンプレートを記入するだけだから大丈夫だよ!
設定には一番上の段①ストア構築、②ストア情報設定、③お買い物ガイド設定の順にクリックしていきます。

消費税の取り扱い
Yahoo!のテンプレートそのままです。
「↓この文章を引用する↓」をクリックして入力しましょう。
当店では消費税を含んだ価格表示を行っております。
手数料
「現在の手数料設定を引用する」をクリックすると、恐らく「■お支払い手数料 0円」と出るのではないでしょうか。
これはカート設定でコンビニ支払い・代引き、ペイジーを設定していないからです。
手数料は設定すると紛らわしいので 「■お支払い手数料 0円」 で大丈夫です。
コンビニ決済等を設定する場合の参考
コンビニ決済の手数料は「一律240円」で設定しており
「※各種コンビニ決済の手数料や銀行振込手数料はお客様負担でお願い致します。」
と注意書きを書いている方が多い印象です。
コンビニ決済等を設定する方は参考にして下さいね。
お支払期限
テンプレートがあるので流用して下さい。
お支払方法はクレジットカード決済のみの方が大半でしょう。なので、下記参考「クレジットカード決済を選んだ場合」を参考に作成して下さい。
コンビニ決済や銀行振込を設定した方も同じようにテンプレを作成したので参考にして下さい。
自分のお支払方法とマッチしているか必ず確認してね!
・クレジットカード決済を選んだ場合
クレジットカード情報入力時に決済が完了します。
引落し日は各クレジットカード会社の締め日、
支払日をご確認下さい。
・各種コンビニ決済(前払い)を選んだ場合
ご注文日より7日以内にご入金ください。
商品は入金確認後の発送となります。
ご注文日より7日以内にご入金のない場合、ご注文はキャンセルとさせていただきます。
・銀行振込(前払い)を選んだ場合
ご注文日より7日以内にお振込みください。
商品は入金確認後の発送となります。
ご注文日より7日以内にご入金のない場合、ご注文はキャンセルとさせていただきます。
送料
お客さんが負担する送料について記載します。
以前「ストア構築編その1」でお話ししましたが、ヤマト運輸さんの全国配送料一覧を基に送料を設定しましたね。
ここで「現在の送料設定を貼り付ける」をクリック すると
「注文内容によって送料が異なります。「注文承諾メール」でお知らせいたしますので必ずご確認ください。」と表示されてしまいます。
お客さんが見た時分かりやすいよう新設に表示するならば、都道府県毎に手入力で入力する方がいいかもしれません。
参考となるテンプレートを記載しておきますね!
自分のストアの送料設定を必ず確認してね!
- 北海道:●●円(税込)
- 北東北:●●円(税込)
- 南東北:●●円(税込)
- 関 東:●●円(税込)
- 信 越:●●円(税込)
- 北 陸:●●円(税込)
- 中 部:●●円(税込)
- 中 国:●●円(税込)
- 四 国:●●円(税込)
- 九 州:●●円(税込)
- 沖縄・離島:●●円(税込)
※代引きの場合、上記に●●円(税込)が追加されます。
引き渡し時期
商品代金入金日から発送(出荷日)までの日数を記載します。
ここも「↓この文章例を引用する↓」をクリックしてもいいのですが、ちょっと冷たい印象を受けますのでゆめペンが使用しているものを見てみましょう。
マーカーの部分はご自分のストアの実情に合わせて変更して下さい。
最後のマーカーのところは商品の発地郵便番号を入れましょう。
例えば東京から沖縄に商品を送る場合、東京が発地だよ!
【商品発送のタイミング】
特に配達希望日時のご指定がない場合、
クレジットカード ⇒ご注文確認後、北海道、沖縄を除き3営業日以内に発送いたします。 (当店営業日16時までにご注文確定の場合は当日発送対応可能です。お急ぎの方はクレジットカードをご利用ください。)
銀行振込 ⇒ご入金確認後、3営業日以内に発送いたします。(最短お届けの対応は当店営業日16時入金確認分までとさせていただきます。)
※配達日をご指定いただかなかった場合は最短お届け日を指定させていただきます。
【配達ご希望日時指定について】
木曜日は定休日のため発送業務を行っておりません。
ご不便をおかけいたしますが、配達ご希望日時の指定をされる場合はご注意いただけますようお願いいたします。
※対応できない到着日をご指定いただいた場合や何かご連絡事項があった場合は当店からメール及びお電話にてご連絡させていただきますが、ご注文日より7日以内にご連絡がつかない場合は、注文内容によっては一旦キャンセルとさせていただくこともございますのでご了承ください。
【配送希望時間帯をご指定出来ます】
午前中・14時~16時・16時~18時・18時~20時・19時~21時
ただし時間を指定された場合でも事情により指定時間内に配達ができない事もございます。
※最短お届け指定可能時間はヤマト運輸の『お届け予定日 検索』でご確認いただけます。
(発地の郵便番号には『●●● - ●●●● 』とご入力ください。)
海外への配送
ゆめペンは行っていないので「海外への発送は行っておりません。」と記載しました。
お届け方法コメント
記載していません。大事なところは上で解説した文章でカバーできていると思っています。
お届け方法補足
念のため最短お届け指定可能時間について触れています。
【最短お届け指定可能時間】
お届け地域によって最短到着日時が異なりますのでご注意ください。
返品、交換
Amazon等でもそうですが基本お客さんに「壊れてる、使えない」等と返品、交換の要請があった場合は応じるしかないと考えています。
商品の在庫がない場合には返金という形になるでしょう。
ここで返品交換について何日以内に連絡してくださいと書いても、1カ月程は返品交換に対応する心づもりでゆめペンは考えています。
変なクレーマーもいるらしいから悔しいけどね!
「↓この文章例を引用する↓」 をクリックすると「電話連絡して下さい」になってしまうのでゆめペンが使用しているものを置いておきますね。
商品の欠陥や不良など当社原因による場合には、返品・交換を受け付けさせていただきます。
商品到着後、3日間以内にメールでの問い合わせをお願いします。
なおお客様都合による返品・交換は受け付けておりませんのでご了承ください。
返品、交換コメント
ここでは返品、コメント時の問い合わせ先を記載します。
電話連絡は困るのでメールアドレスだけ記載しましょう。
返品・交換の際は下記にご連絡ください。
Mail:●●●@●●●●●●
●●●ストア返品・交換窓口
メールのタイトルには【返品・交換依頼】を付け加えて下さると助かります。
商品の保証
特に設定しているわけではありませんが以下のように記載しています。
商品の保証については各商品説明ページに記載しています。
保証対象商品
もう一度何日以内が保証の対象なのかを記載しています。
しつこいけど書いておくと安心だからね!
商品の品質には万全を期しておりますが万一商品に破損など不具合がございました場合は、到着より●日以内にお電話にてご連絡ください。
商品到着後●日以上経過後やご使用後の不具合につきましては、対応いたしかねます。
保証限度額
商品価格を超えるような保証はできないのでその旨を記載しています。
保証限度額は商品の販売金額以内とさせていただきます。
保証期間
最後にもう一度何日以内が保証の対象なのかを記載しています。
さすがにくどいかな。
そもそもストアページを見るお客さんが少ないからな。くどいくらいでええんちゃうか。
というわけなので最後にもう一度記載しておきます。
商品に破損、初期不良がございました場合は到着後●日以内にご連絡ください。
●日以上経緯後、ご使用後の保証はいたしかねますのでご了承ください。
保証対象外商品
保証商品と同じく特に設定しているわけではありませんが、以下のように記載しています。
保証適用外商品はそれぞれの商品説明ページに記載しています。
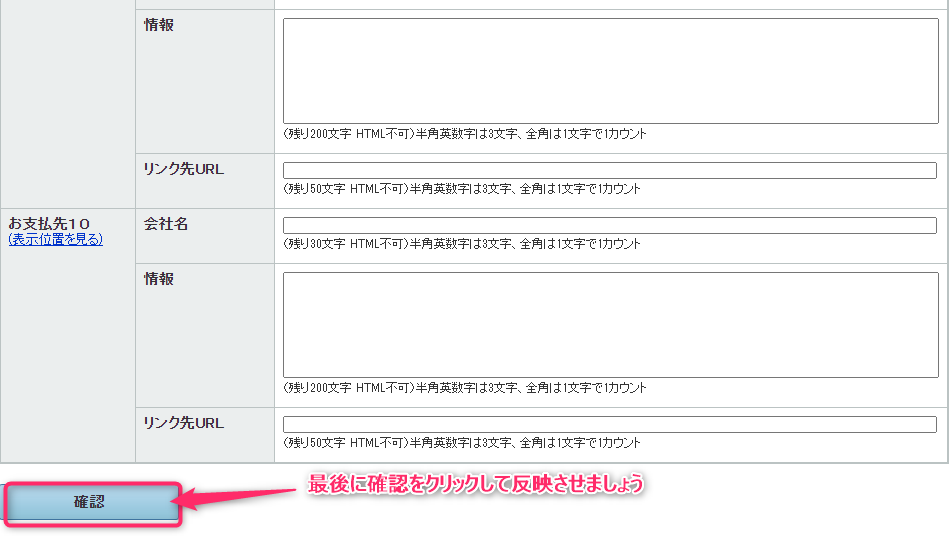
お支払先情報設定
銀行振込を設定した場合に記載しましょう。10個まで登録することができます。
銀行振込は 「ストア構築編その1」でお話ししましたが、 手数料が発生したりとややこしいので初心者の方にはおすすめしません。
デメリットを理解した上で設定するようにしましょうね。
会社名
お支払先の銀行名等を記入します。
ペンギン銀行おさかな支店
情報
口座番号等を記入しますが何を書いていいか分からない方もいると思いますので、参考となるテンプレートを書いておきますね。
銀行振込みをご希望の場合、ご注文後●日以内にご都合のよい金融機関よりお振り込みください。振込手数料はお客様のご負担となります。
商品は入金確認後の出荷です。お振込みが確認できない場合キャンセルとなります。
【振込先】
口座番号:普通 ●●●●
口座名義:●●●●
リンク先URL
詳細を案内しているカスタムページなどのURLがあったら貼り付けますが、基本なしで大丈夫でしょう。
以上で「お買い物ガイドの設定」は完了です。最後に一番下の「確認」をクリックして反映させましょう。

⑧プライバシーポリシーの設定(開店までのステップ7/10)
プライバシーポリシーてなんや。
個人情報をどう取扱うのかお客さんとゆめペンの間でする約束のことだよ!
よくお役所で個人データが流出したってニュースになっていますね。
個人情報の取扱いには十分注意しましょう。
個人事業主には関係ないと思いますが、個人情報を第三者に渡したりすることは法律に触れることがありますので本当に注意が必要です。
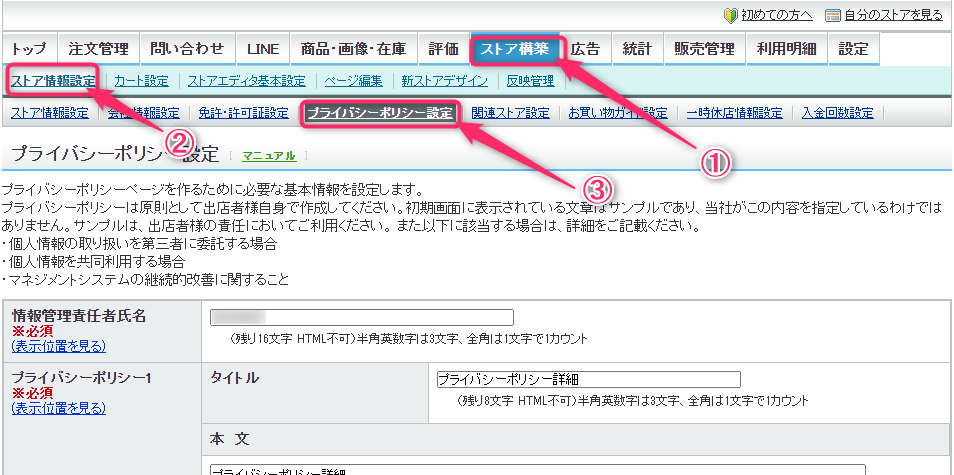
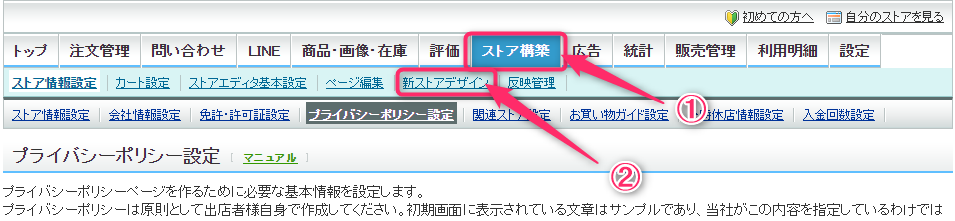
設定には一番上の段①ストア構築、②ストア情報設定、③プライバシーポリシー設定の順にクリックしていきます。

情報管理責任者氏名
誰が個人情報を管理するのか氏名を記入します。
ストア代表者を記入します。
プライバシーポリシーについて
具体的に何を書いたらいいか分からないのではないでしょうか。
こんなの普通に生きてたら考える機会なんてないよね。
ここではいろんなサイトを読み漁って作ったゆめペンのテンプレを参考として記載しますので、しっかり読んでから流用して下さいね。
またマーカーの引いてあるところは自分のお店の内容に書き換えて下さい。
プライバシーポリシー1
タイトル
1.プライバシーポリシー詳細
本文
「ペンギン屋」(以下、「当社」といいます)ではお客様に当社をご利用していただく際に、お客様の氏名、住所、電話番号、メールアドレスなどお取引やご連絡に必要な情報を開示していただきます。当社は、個人情報保護法を順守しこのプライバシーポリシーにのっとって個人情報を取り扱います。このプライバシーポリシーは当社が開示いただいた個人情報の取扱いに関するお客様と当社との間のお約束です。
プライバシーポリシー2
タイトル
2.個人情報の利用目的について
本文
当社は個人情報を以下の目的で利用させていただきます。
1) お客様への商品の発送および代金の請求のためにお客様の氏名、住所、電話番号などの連絡先情報を利用します。また、代金の請求に関連してご指定いただいたクレジットカード番号、銀行口座などのお支払情報を利用する場合があります。
2) ご注文の内容や配送方法などを連絡したり確認するために、お客様の氏名、住所、e-mailアドレスなどの連絡先情報、ご注文いただいた商品の種類や数量、ご請求金額などの情報を利用します。
3) お客様に当社が行うキャンペーンや商品・サービスのご案内をするために、ご利用された履歴や、お客様の氏名、住所、e-mailアドレスなどの連絡先情報を利用します。
4) 当社のサービス改善を行うために、お客様から寄せられたご意見やアンケートの結果、ご利用履歴などを利用します。
5) お客様からのご要望、お問い合わせに対する回答をするために、お客様の氏名、住所、e-mailアドレスなどの連絡先情報を利用します。
6) お客様からのご注文状況を閲覧いただけるよう、ご注文いただいた商品の種類や数量、ご請求金額などの情報をヤフー株式会社に対して提供し表示させます。
7) 不正な目的をもって商品を注文するような方にサービスのご利用をお断りするために、不正な目的での利用がなされたと判断したお取引に関するお客様の氏名、住所、ご注文いただいた商品の種類や数量、ご請求金額などの情報をヤフー株式会社に提供します。
プライバシーポリシー3
タイトル
3.個人情報の管理について
本文
当社は以下の体制で個人情報を管理します。
1) 個人情報保護法やガイドラインに従って必要な社内体制を整備し、従業員から個人情報の取扱を適正に行う旨の誓約書を取得します。
2) 個人情報の利用を業務上必要な社員だけに制限し、個人情報が含まれる媒体などの保管・管理などに関する規則を作り、個人情報保護のための予防措置を講じます。
3) システムに保存されている個人情報については、業務上必要な社員だけが利用できるようアカウントとパスワードを用意し、アクセス権限管理を実施します。なお、アカウントとパスワードは漏えい、滅失のないよう厳重に管理します。
4) インターネットによる個人情報にかかわるデータ伝送時のセキュリティのため、必要なWebページに業界標準の暗号化通信であるSSLを使用します。
5) サービスに支障が生じないことを前提として、個人情報の受領時から一定期間経過後、個人情報は随時削除していきます。
当社は以下の体制で個人情報を管理します。
1) 個人情報保護法やガイドラインに従って必要な社内体制を整備し、従業員から個人情報の取扱を適正に行う旨の誓約書を取得します。
2) 個人情報の利用を業務上必要な社員だけに制限し、個人情報が含まれる媒体などの保管・管理などに関する規則を作り、個人情報保護のための予防措置を講じます。
3) システムに保存されている個人情報については、業務上必要な社員だけが利用できるようアカウントとパスワードを用意し、アクセス権限管理を実施します。なお、アカウントとパスワードは漏えい、滅失のないよう厳重に管理します。
4) インターネットによる個人情報にかかわるデータ伝送時のセキュリティのため、必要なWebページに業界標準の暗号化通信であるSSLを使用します。
5) サービスに支障が生じないことを前提として、個人情報の受領時から一定期間経過後、個人情報は随時削除していきます。
プライバシーポリシー4
タイトル
4.第三者提供について
本文
ご注文の際には、このプライバシーポリシーを理解のうえ、1.プライバシーポリシー詳細6)、7)に記載の情報提供がなされることに同意のうえ、ご注文いただくことになります。
なお、ヤフー株式会社に提供される情報についてはヤフー株式会社の定めるプライバシーの考え方に従って、厳重な管理体制を採ることを義務付けております。
プライバシーポリシー5
タイトル
5.個人情報の開示について
本文
1) 当社は、お客様の同意がない限り、個人情報を第三者に開示することはありません。ただし、以下の事例に該当する場合はその限りではありません。
・法令に基づき裁判所や警察等の公的機関から要請があった場合
・法令に特別の規定がある場合
・お客様や第三者の生命・身体・財産を損なうおそれがあり、本人の同意を得ることができない場合
・法令や当社のご利用規約・注意事項に反する行動から、当社の権利、財産またはサービスを保護または防禦する必要があり、本人の同意を得ることができない場合
2) お客様から個人情報の開示要求があった場合は、本人であることが確認できた場合に限り開示します。
注:本人確認の方法
本人であることが証明できるもの(免許証、保険証など)の写しを、当社宛にご郵送してください。
内容を確認させていただき、本人であることが明確になり次第、開示させていただきます。
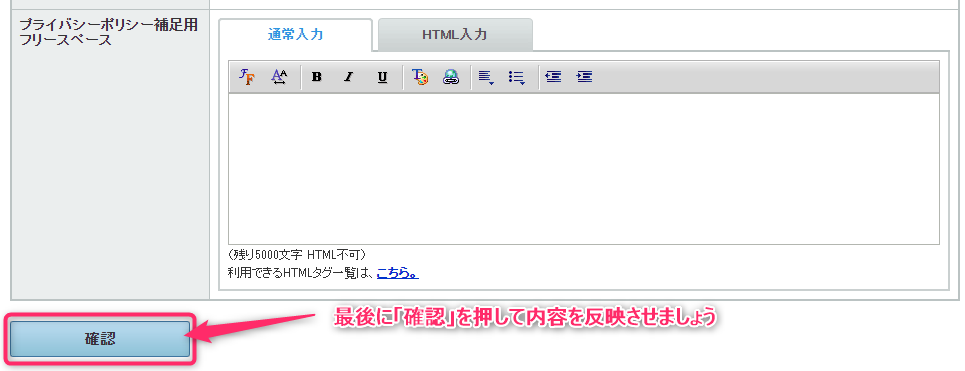
プライバシーポリシーの設定は以上です。
最後に一番下の「確認」を押して内容を反映させましょう。

⑨ストアトップページ、販売商品の設定(開店までのステップ8/10)
ここではお店の看板やトップページ、そして出品の設定をしていきます。
ついにお店の看板ができあがるよ!
ここまで長かったなあ(シミジミ)
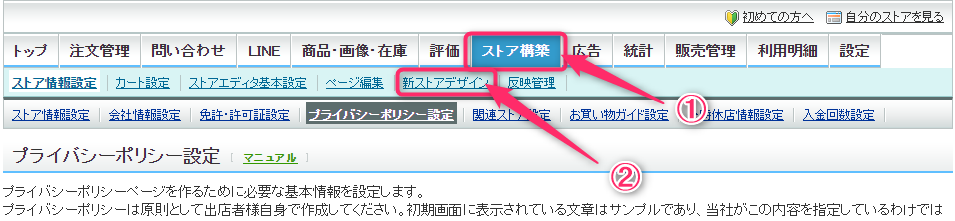
設定には一番上の段①ストア構築、②新ストアデザインの順にクリックしていきます。

「新ストアデザイン」をクリックすると画面が変わりますが慌てないで下さいね。
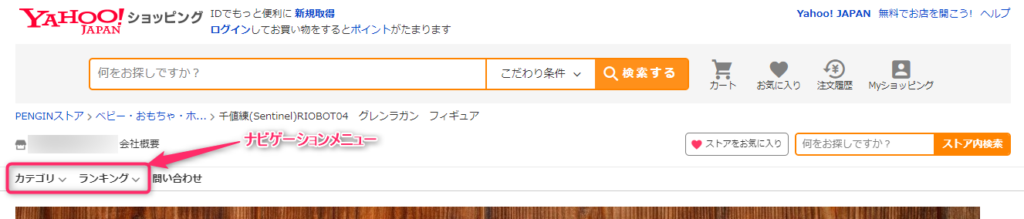
ナビゲーションメニュー表示項目設定
ナビゲーションメニューとはお客さんがパソコンでYahoo!ショッピングを見ている場合にどのページでも一番上に表示されるメニューのことです。
お客さんから目につきやすいメニューなので必ず設定しましょうね!
ナビゲーションメニューはストアの商品ページやトップページの会社名下に表示されます。

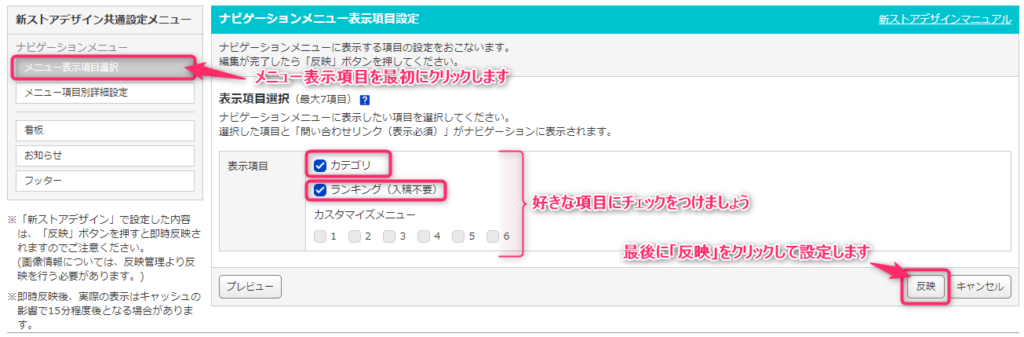
左側の「メニュー表示項目選択」をクリックすると表示項目設定が出てきます。
選択できる項目は以下のとおりです。
- カテゴリ ← オススメ
- ランキング ← オススメ
- カスタマイズメニュー
カテゴリは商品のカテゴリが表示されます。商品を検索しやすいですしこれから行う出品で設定するカテゴリが自動で表示されるので設定しておきましょう。
ランキングはストア内の商品を注文者数から毎日自動集計してランキングを自動生成してくれます。日本人はランキング大好き!自動生成だし必ず設定しましょう!
ゆめペンは「カテゴリ」「ランキング」の2つのみ設定しているよ!
カスタマイズメニューは「特集」「商品紹介」「リンクのみ」の3種類から設定することができますが、初心者には難しいのでゆめペンも設定しておりません。
ある程度お客さんが付いてから設定しようと思います。

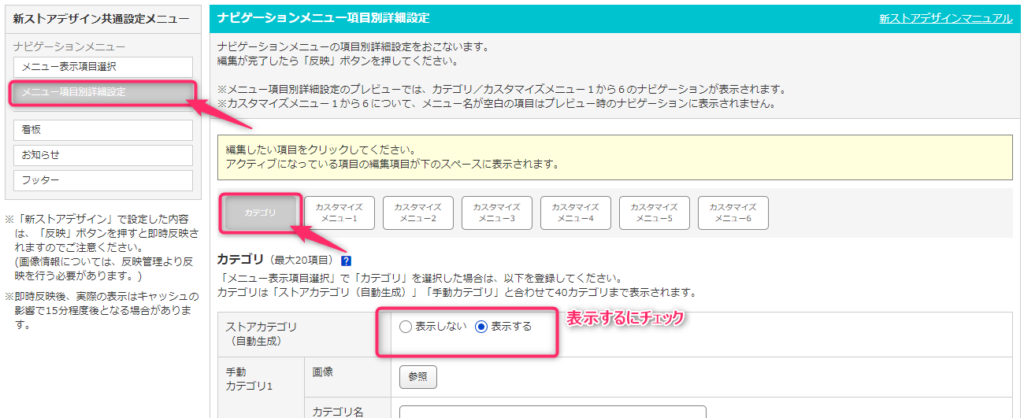
メニュー項目別詳細設定
左側の「メニュー項目別詳細設定」をクリックすると詳細設定が出てきます。
カテゴリ
カテゴリがグレーになっているのを確認して詳細を設定していきましょう。
先ほど「メニュー表示項目選択」 でカテゴリを選択したら「ストアカテゴリ(自動生成)」を必ずチェックしましょう。

手動カテゴリはカテゴリを任意で設定できるのですが、メリットもないと思うので設定しておりません。
カスタマイズメニュー
カスタマイズメニューはナビゲーションメニュー表示項目設定でカスタマイズメニューを設定した方のみ設定しましょう。
最後に一番下の「反映」をクリックして設定します。
看板
お客さんがパソコンでストアを表示した際にページ上部に表示されるメニューです。
「看板」という名前になっていますがストアで実施中のキャンペーンを表示したり使い方は様々です。ゆめペンはシンプルにストア名を表示して看板にストアトップへのリンクを仕込んでいます。
看板をクリックするとストアトップ画面に飛ぶ設定だね!
ですがここだけは「HTML」を使用しなくてはいけないので、一緒に頑張りましょう!
看板作成3つのステップで行きますね!
- 画像作成
- 画像アップロード
- 看板設定
画像の作成
看板とする画像を作成します。
以下の条件を満たすものを作りましょう。
高さ 200ピクセル
横幅 1,290ピクセル
ファイルサイズ 500キロバイト以下
拡張子 JPEG、PNG
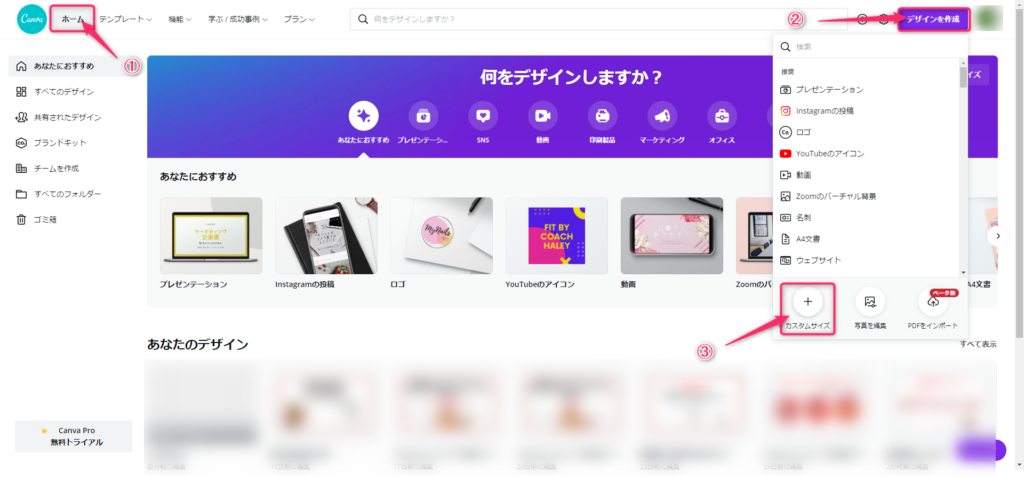
canva等の画像作成サイトを使用して作ってみるといいでしょう。
canvaを使用する際はダウンロードするときにJPEGを選択して下さい。
PNGだと500キロバイトを超えてしまうのでアップロードできなくなります。
いじってると楽しくなって時間泥棒だから気をつけて!

canvaを使用するとこんなのができます。作成時間5分。

画像アップロード
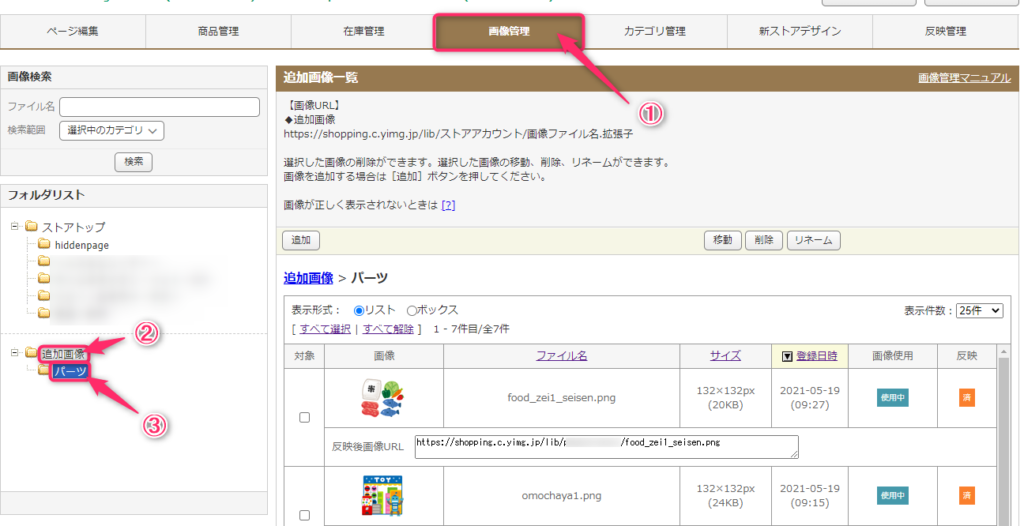
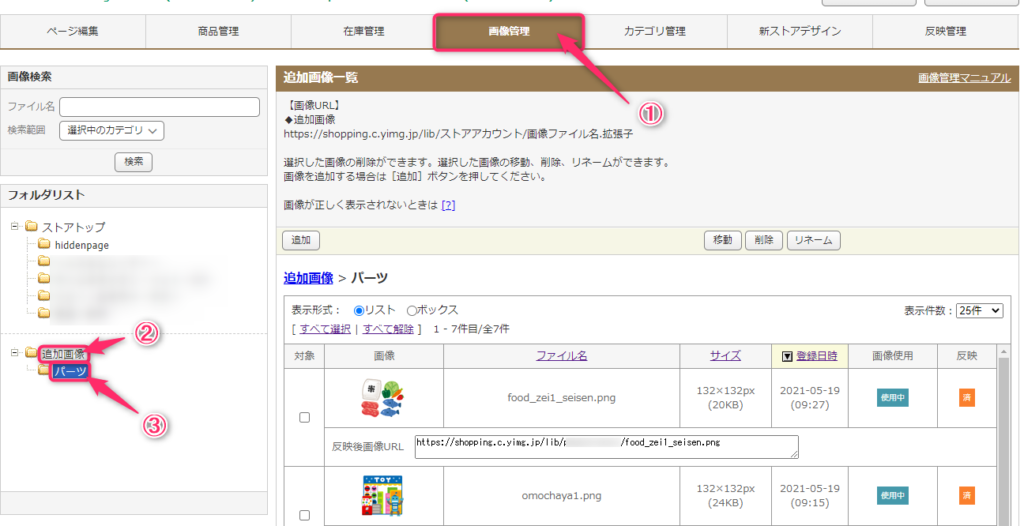
新ストアメニューから①画像管理、②追加画像、③パーツの順にクリックしていきます。

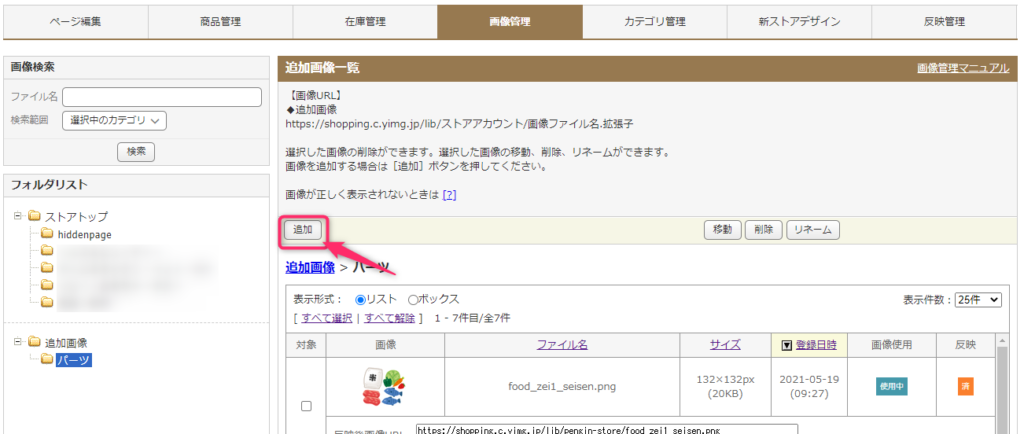
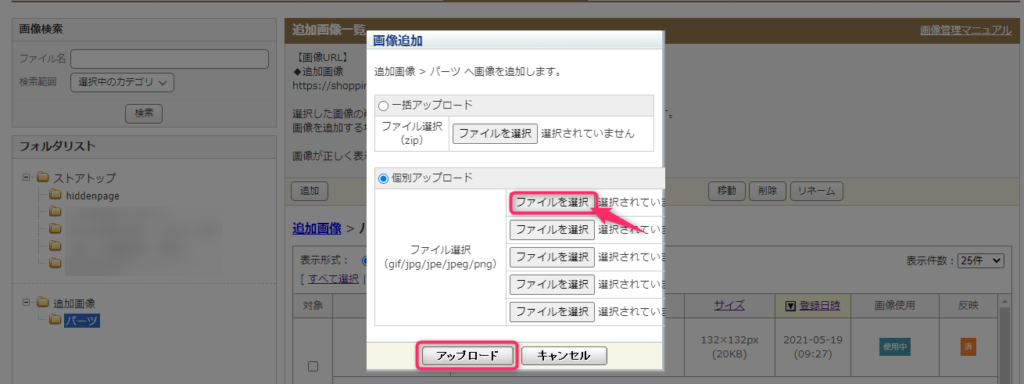
追加をクリックすると詳細メニューが出るのでファイルの場所を入力します。

最後にアップロードを押すとアップロードを行うことができます。

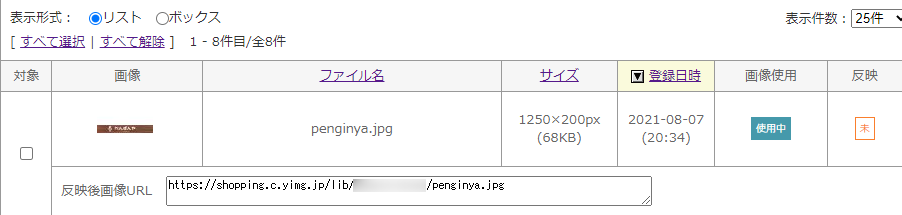
アップロードできたでしょうか。
できない場合には画像作成の条件をもう一度見直してみましょう。

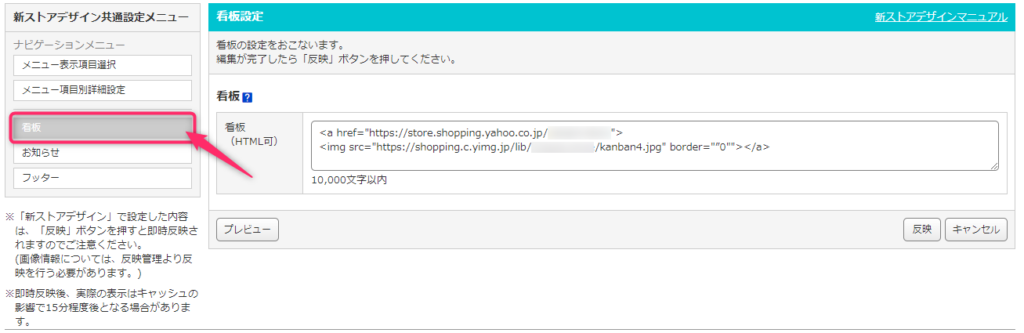
看板設定
新ストアデザインから「看板」をクリックします。するとアップロード画面等はなく、文字を入力する欄だけになっています。

設定画面を開くと画像選択の画面等はなくHTMLを使用して書かなくてはいけません。
HTML?ワイ分からへんぞ。
大丈夫!コピーして貼り付ければOKだよ!
まずは貼り付けるコードを見てみましょう!
<a href="ストアトップURL">
<img src="画像URL" border="”0″"></a>
ストアトップURLと画像URLの場所にそれぞれコピーして貼り付ければ簡単に看板が出来上がります。
まずはこのコードを看板(HTML可)欄に貼り付けておきましょう。
ストアトップURL
自分のストアトップURLを確認しましょう。
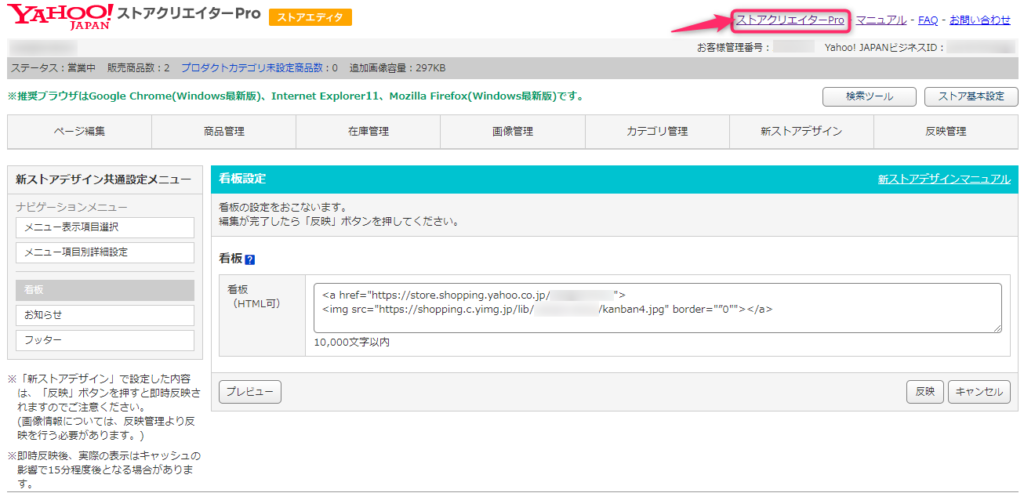
右上の方にある「ストアクリエイターPro」をクリックします。

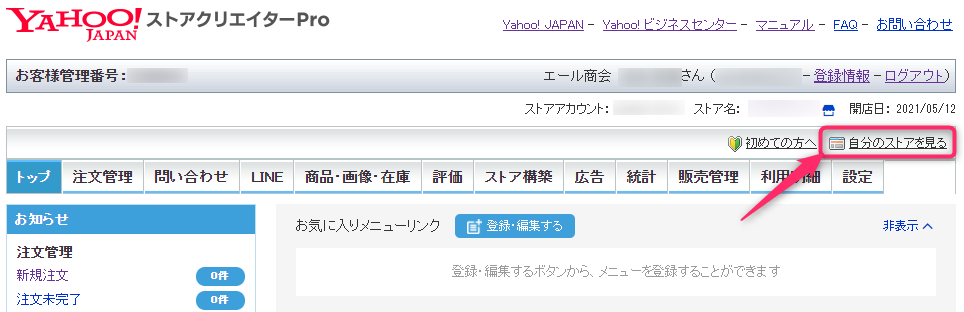
ストアクリエイターProのトップ画面右上にある「自分のストアを見る」をクリックします。

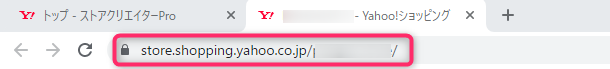
するとストアのトップ画面に飛ぶので、ここのURLをコピーして看板設定の「看板(HTML可)欄」に貼り付けた「ストアトップURL」と書いてある部分と置き換えます。
URLのコピーについては、ブラウザの上の方に表示されていると思うので一回クリックしてコピーして下さい。
参考までにゆめペンのブラウザで行った時の画面を載せておきますね。

画像URL
では次に画像URLの確認です。画像をアップロードした画面に戻りましょう。
一番上の段①ストア構築、②新ストアデザインの順にクリックしていきます。

新ストアメニューから①画像管理、②追加画像、③パーツの順にクリックしていきます。

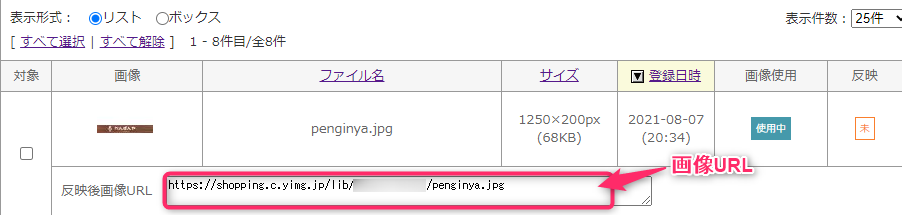
先ほどアップロードした看板画像を確認します。
「反映後画像URL」が画像URLになります。

ストアトップURLと同じようにコピーして看板設定の「看板(HTML可)欄」に貼り付けた「画像URL」と書いてある部分と置き換えます。
これで看板の設定は完了です。
正しく表示されているか確認しようね!
正しく表示されているかストアクリエイターProトップ画面の「自分のストアを見る」から確認してみましょう。
お知らせ
新ストアデザイン共通設定メニューの「お知らせ」について見てみましょう。

お客さんがパソコンでストアページを開くと、右側に表示される部分にストアからのお知らせを載せることができます。

掲載期間を指定してお知らせ内容を貼り付けることができます。
ストアのセール内容等を設定するといいかもしれませんね!
ちなみにゆめペンは設定してないよ!
これもストア運営に慣れてきたら設定でいいでしょう!
フッター
新ストアデザイン共通設定メニューの「フッター」について見てみましょう。

フッターはページの下に表示されるものです。
ストアのニュースレター申し込みボタンを設定したりおすすめ商品を掲載したり、HTMLを使用して広告を出したりすることができます。
ゆめペンは設定していません。
Yahoo!ショッピングストアの他ショップを見ると広告がごちゃごちゃしているショップがありますが、個人的には見にくいと感じてしまいます。
好みはあると思うけどお客さんから見やすいショップ構築をしていこう!
ページ編集
ここでは各ページの編集をしていきます。
新ストアデザインからページ編集をクリックします。

今回設定するページは以下の通りです。
- カテゴリページ
- 商品ページ
この他にトップページやフリーページの設定もできるのですが、ゆめペンは設定していません。これもストア運営に慣れてきたらいじってみましょう。
しかしHTMLを使用しないと思ったとおりに設定することができないので垣根は高いです。
初心者の方は最低限、カテゴリページと商品ページを設定しましょう。
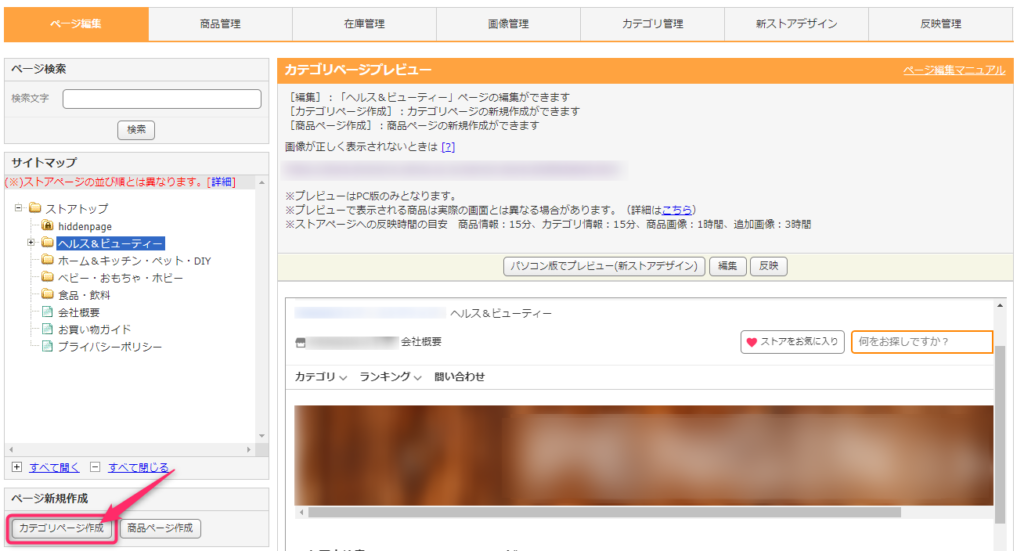
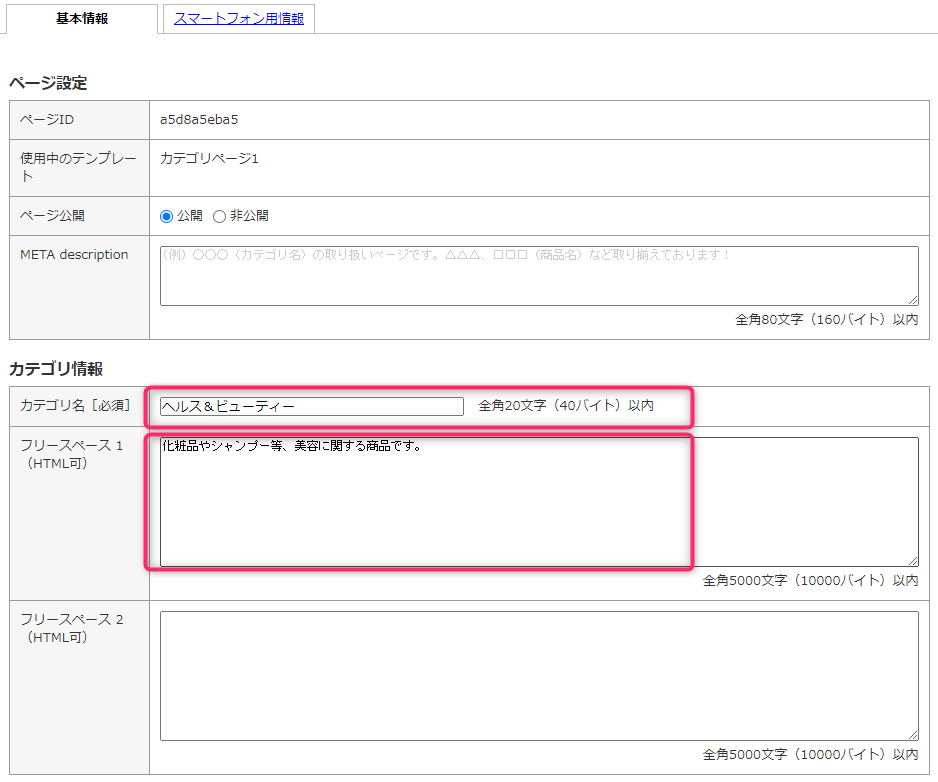
カテゴリページ作成
カテゴリページはストア内のカテゴリの設定に直結しておりページ設定することでストア内カテゴリも設定したことになります。
設定には左下のページ新規作成から「カテゴリページ作成」をクリックします。

カテゴリ名はAmazon等大手ネットショッピング会社を参考に設定しています。
フリースペースにはそのカテゴリの説明を書いています。

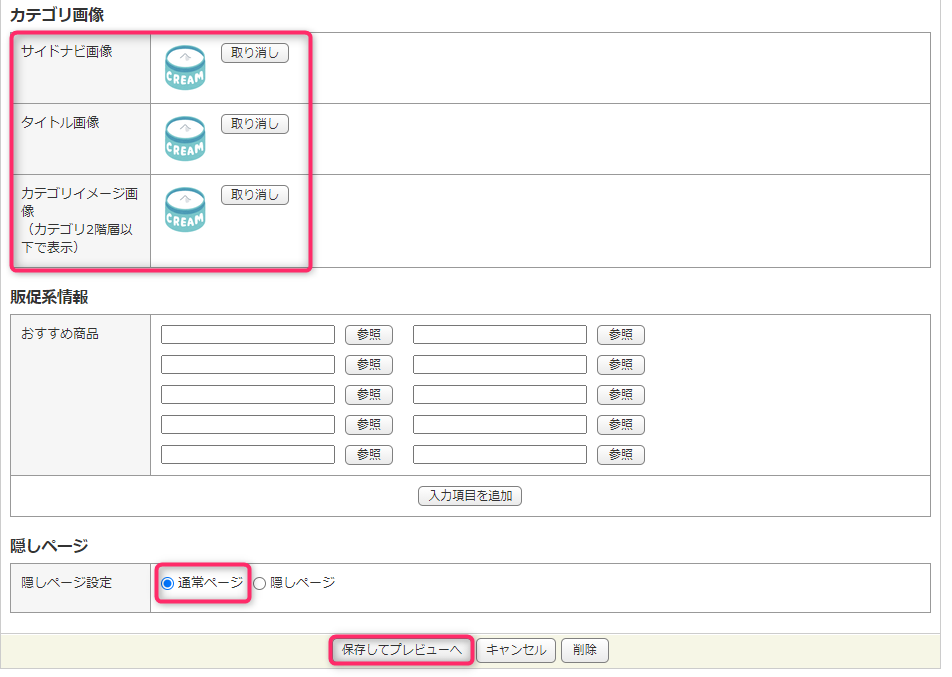
カテゴリ画像はお客さんが見やすくなるので必ず設定しましょう。
アップロードをクリックして画像を選択するとアップロードすることができます。
ゆめペンは「いらすとや」さんの画像をよく使用させて頂いてます。
隠しページになっていないかチェックして「最後に保存してプレビュー」をクリックします。

これでカテゴリページの作成は完了です。新規商品を掲載する際にマッチするカテゴリがない場合は作成するようにしましょう。
商品登録がないカテゴリ作成しても仕方ないからね!
作成したら最後に「反映」をクリックするのを忘れないようにしてくださいね。
カテゴリページ作成後、公開するには「反映」を押す必要があります。
場合によっては反映されるまで2時間かかることもあるので注意して下さい。
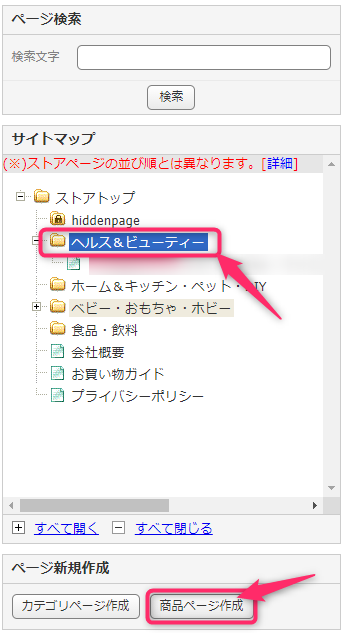
商品ページ作成
出品する商品を登録していきます。ストア開店申請を行う際に必要になるので必ず一つは設定しましょう。
商品ページがどんな風に表示されるかはコチラから見て下さい。
出品する度に設定するから覚えておいてね!
登録する商品が該当するカテゴリをクリックして「商品ページ作成」をクリックします。

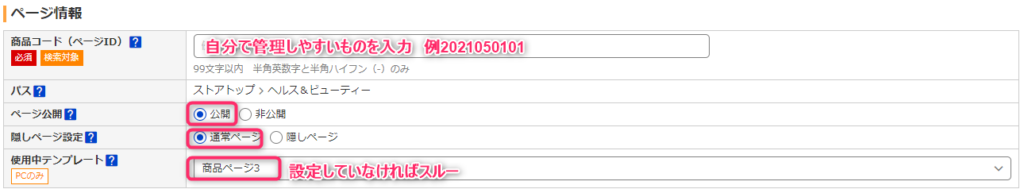
ページ情報から見ていきましょう。
商品コード
は商品を識別するためのコードで、他の商品と重複して設定することはできません。自分で管理しやすいものを入力しましょう。
ちなみにゆめペンは年月日と二桁番号を入れています。
2021年5月1日の一品目 → 商品コード「2021050101」としています。
パス
カテゴリが自動で入るのでいじらなくて大丈夫です。
ページ公開
「公開」にチェック
隠しページ設定
「通常ページ」にチェック
使用中テンプレート
あらかじめテンプレートを設定できますが、テンプレート設定をしていないので全部一緒です。変更せずにそのままでいいでしょう。

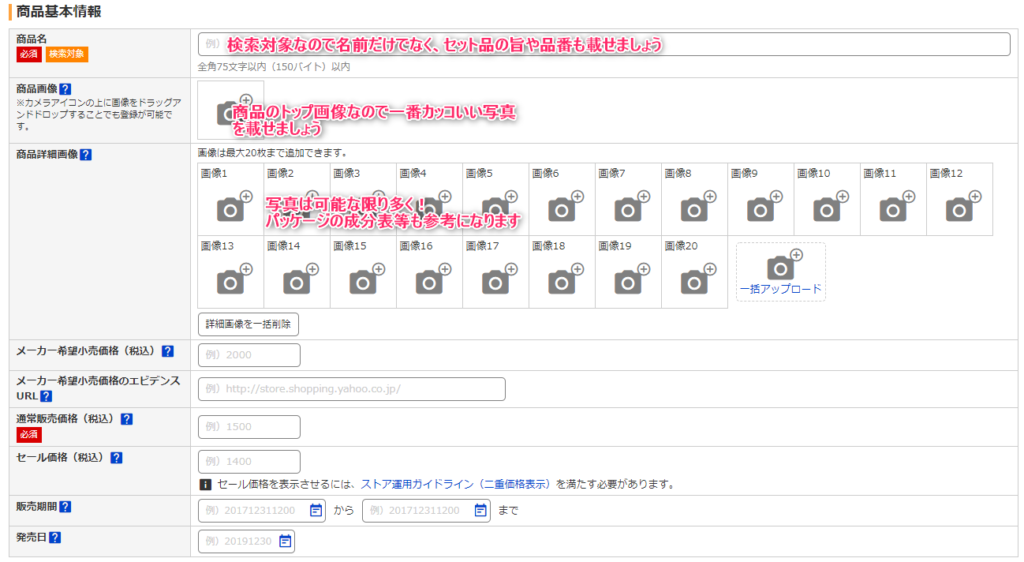
商品基本情報です。
商品名
そのまま商品名を入れましょう。セット品だったりする場合はその旨を記載すると親切ですね。
商品の型番も検索されるので入れておくのをオススメします。
商品画像
商品のトップ画像です。一番カッコいいものを用意しましょう。
商品詳細画像はお客さんが商品を確認する画像なので、可能な限りたくさん入れましょう。商品パッケージに記載してある成分表なんかも参考になるのでいいですね。
メーカー希望小売価格
公式でいくらなのかをネットで検索しましょう。そのURLをコピーしておきます。
メーカー希望小売価格のエビデンスURL
メーカー希望小売価格でコピーしたURLを貼り付けます。
通常販売価格(税込)
いくらで出品するのか値段を決めます。
セール価格
セールはストア運用ガイドライン(二重価格表示)を満たす必要があります。慣れてきたら設定しましょう。
販売期間
いつからいつまで商品を掲載するか決められますが、基本設定しなくてよいと思います。
あえて設定するとしたらヤフショ出品用に購入したけどまだ手元に届いてない、なんてときに設定するくらいでしょうか。
発売日
メーカーでの発売日を調べて入力します。

価格の自動切替設定です。
セール時にいくらにするかの設定ですが、セールを行う時に設定しましょう。

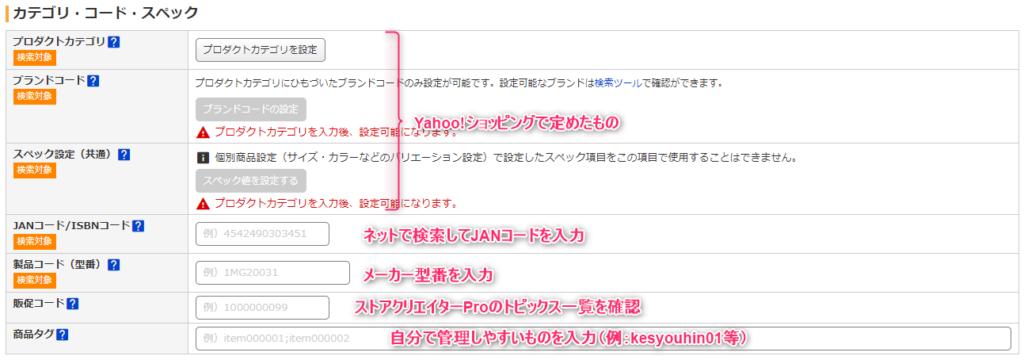
カテゴリ・コード・スペック
プロダクトカテゴリ
Yahoo!ショッピングで定めたカテゴリの何に該当するのかを設定します。
ブランドコード
Yahoo!ショッピングで定めたコードになります。検索ツールをクリックして検索しますが、該当ブランドがない場合は設定しなくて大丈夫です
スペック設定(共通)
Yahoo!ショッピングで定めたスペックが設定できます。プロダクトカテゴリに関連付けされているスペックのみ設定できるので、必ず設定できるわけではありません。スペックがない場合は設定をしなくて大丈夫です。
JANコード/ISBNコード
設定すると、Yahoo!ショッピングのJANコード商品比較に計上されます。
ネットでJANコードを調べて入力しましょう。
製品コード
メーカーで出している型番を入力します。
販促コード
Yahoo!ショッピングが提供するキャンペーン(販促企画)コードです。
販促コードは随時、出店者向けメールやトピックス一覧で案内しているので該当するものを入力しましょう。
よく分からない人はスルーで大丈夫です。
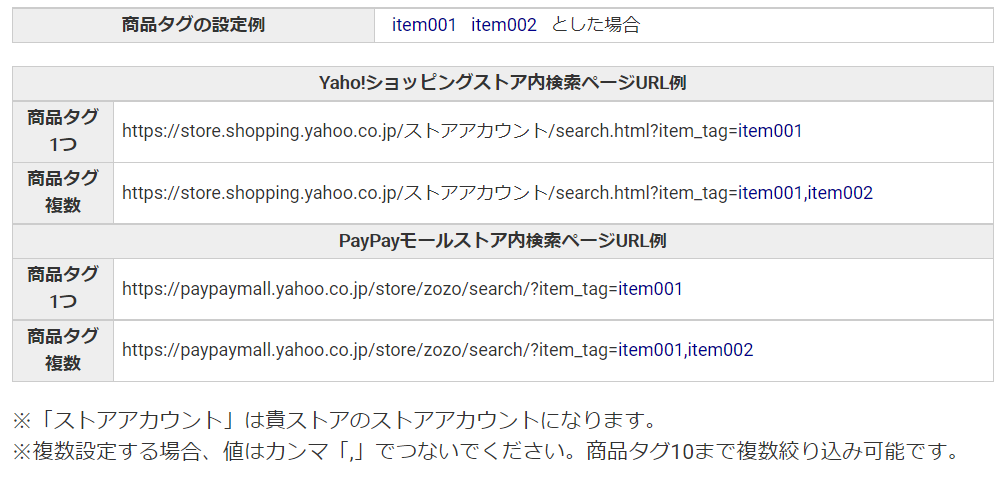
商品タグ
商品に商品タグ付けをします。
同一の商品タグが付与された商品がグループ化され、クーポン等の紐付けに利用できます。
自分で分かりやすいタグ(例:kesyouhin01等)を設定するとよいでしょう。
また、タグ付けすると以下のように検索結果をURLで指定することができます。
商品が増えてきたら設定するようにしましょう。


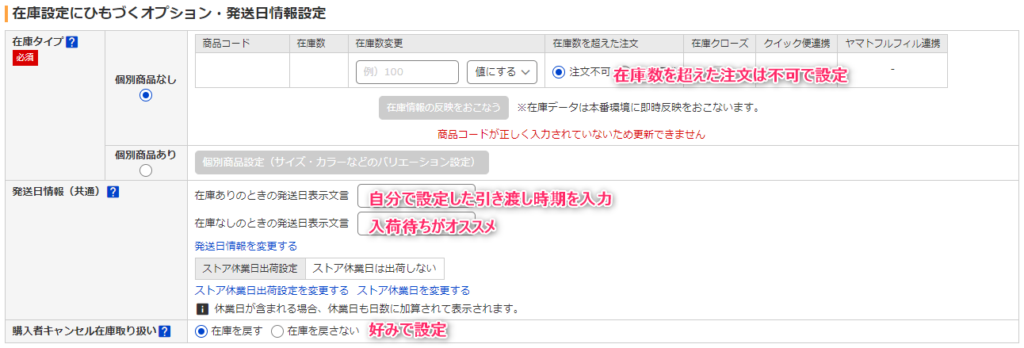
在庫設定にひもづくオプション・発送日情報設定です。
在庫タイプ
サイズ、カラーバリエーションがなければ個別商品無しにチェックしましょう。
また、在庫数を超えた注文は注文不可に設定しておくと安心です。
発送日情報
「在庫ありのときの発送日表示文言」は引き渡し時期で設定したものを入力しましょう。
ゆめペンの場合ですと「1~3日」になります。
「在庫なしのときの発送日表示文言」は入荷待ちにしておくと安心です。
購入者キャンセル在庫取り扱い
ゆめペンは商品キャンセル時在庫を戻すように設定していますが、個人の好みでいいでしょう。

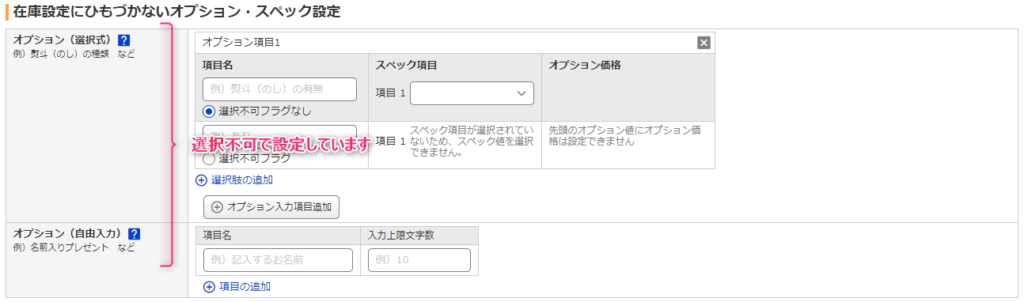
在庫設定にひもづかないオプション・スペック設定
オプション(選択式)
熨斗(のし)の設定等ができますがゆめペンは面倒なので設定していません。カラープリンターがある方なら設定すると集客に繋がるのではないでしょうか。
オプション(自由入力)
こちらも設定はしていません。

商品詳細情報
キャッチコピー
ネットでメーカーを検索すると何かしらキャッチコピーがあるので流用しましょう。
ひとことコメント
商品について出品者から一言入れてみましょう。
商品情報
付属品や、中身について説明します。これもメーカー公式から流用でいいでしょう。
商品説明
メーカー公式から流用して入力しますがこれまでと違い長文になる可能性があります。
そして、この欄はHTMLを使用しなければ改行もできません。なのでこれだけ覚えておいてください。
文末に<br>と半角入力で改行します。
文字を<b>と<b/>で挟めば挟んだ文字が太字になります。
これだけで長文の説明文を作成することができるでしょう!
ややこしいけど頑張ってね!
どうしても無理って人は空白にするのではなく、説明文をそのまま入力しましょう。見にくいですがそれだけでも読めることは読めますので!
文末に<br>と半角入力で改行
例 こんにちは <br>
文字を<b>と<b/>で挟めば挟んだ文字が太字
例 <b>こんにちは<b/>
※コピペするのではなく、必ず半角で入力して下さい。

販促情報
商品毎にポイント倍率を設定できますが、ストア運営に慣れてきたら設定しましょう。
ゆめペンも設定していません。

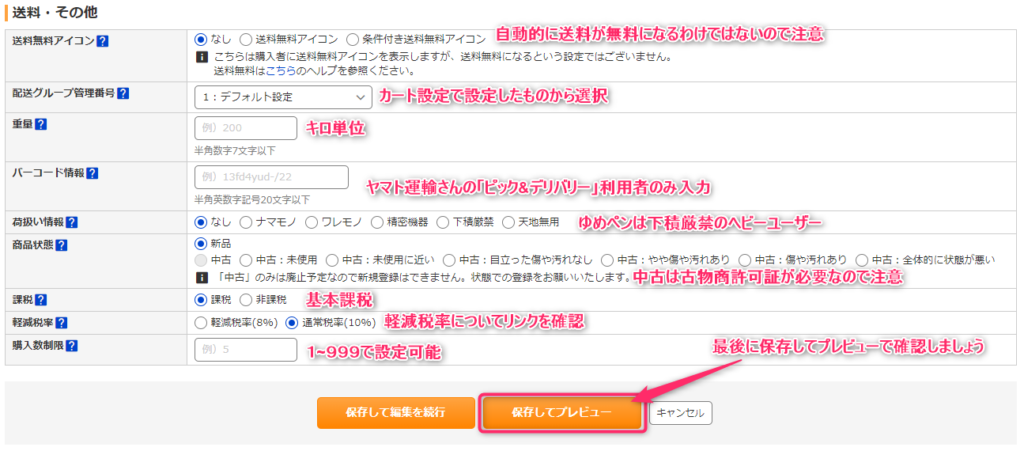
送料・その他
送料無料アイコン
送料無料アイコンの表示をするものです。ただアイコンを出すか出さないかの設定なので注意です。
送料無料の商品は積極的に設定しましょう。
送料無料アイコンを設定しても送料は自動的に無料にならないので注意です。
配送グループ管理番号
カート設定で設定したものが選択できます。
商品の大きさや種類に合わせて自分が設定したものの中から選びましょう。
重量
だいたいの重さをキロ単位で入力します。これによりカート設定で重さ別送料を設定していると反映されます。入力しておきましょう。
バーコード情報
ヤマト運輸株式会社「ピック&デリバリー」サービス利用時に入力します。?な方は空欄で大丈夫です。
荷扱い情報
該当するものにチェックします。下積厳禁をよく使用します。
商品状態
新品で登録になると思います。中古は古物商許可証が必要になります。
課税
課税にチェック
軽減税率
軽減税率対象の場合のみ8%を選択しましょう。参考に政府広報のリンクを貼っておきますね。

購入数制限
1~999で設定することができますが、設定は不要でしょう。
購入制限をかけたい場合だけ設定しましょう。
保存してプレビュー
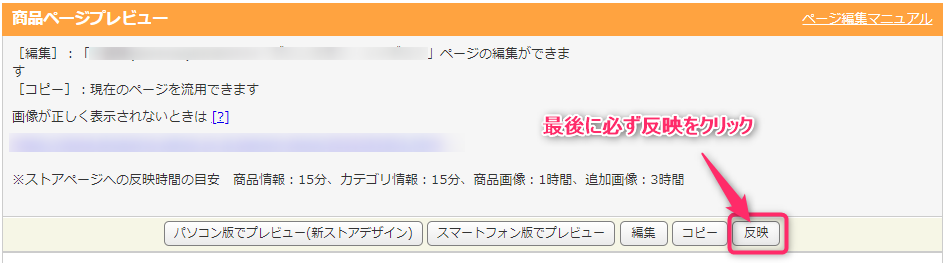
最後に保存してプレビューを見てみましょう。

理想と違うところがチラホラあるかもしれません。
ですが、まずは出品してみないと始まりませんからね!少しずつ細かいところを弄ってみましょう!
お疲れ様!出品おめでとう!
お疲れさんやで!大変やったな!
最後に必ず「反映」をクリックしてストアに反映させましょう!

⑩ストアマッチ広告のアカウント登録(開店までのステップ9/10)
Yahoo!ショッピング出店者向け広告である「ストアマッチ広告」を使用する方は設定が必要になります。
Yahoo!ショッピングの目立つ位置に自分の商品を掲載してくれてクリックされたらお金の請求が来るという類のものです。ゆめペンは商品数もまだまだ少ないし、お金をかけてまで広告を出す必要もないので設定していません。
またバナー広告を出すことで収入を得るものもあるので、これについては近々設定したいと思います。とりあえず今設定しなければならないものではないのでスルーしましょう。
⑪ストア開店申請(開店までのステップ10/10)
いよいよ最後のステップだよ!
ホンマ長かったで!
ここまでお疲れ様でした。
これが最後のステップになります。
実際に商品をテスト購入してみてちゃんと動作するかどうかの確認になります。
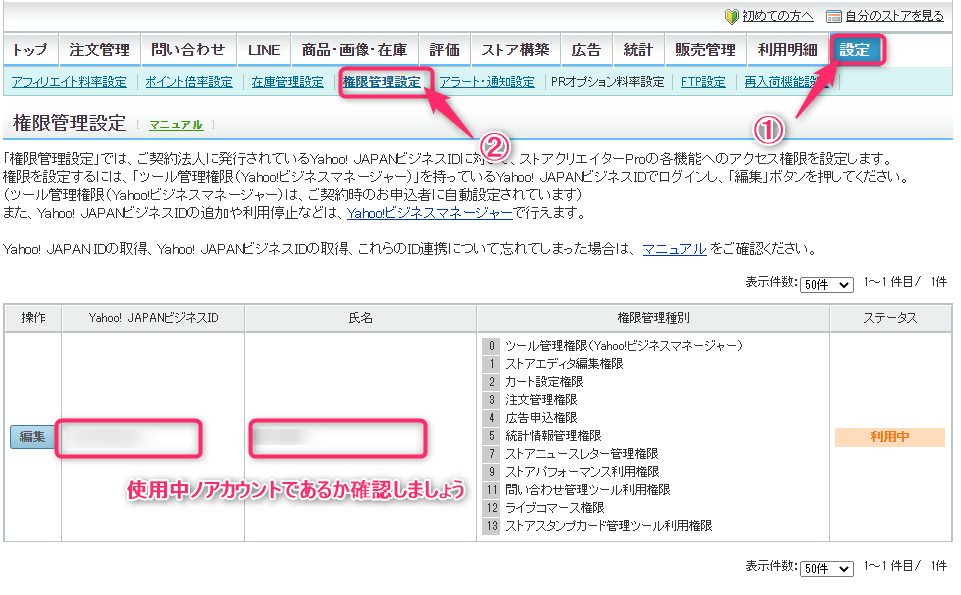
権限の確認
テスト注文はツール管理権限があるアカウントでないと行うことができません。
個人事業主であればひとつのアカウントしかないと思うので大丈夫だと思いますが、念のため確認しましょう!
確認はストアクリエイターPro一番上の段①設定、②権限管理設定の順にクリックしていきます。
表示されているアカウントが使用中のアカウントかどうか確認しましょう。

テスト注文
では実際にテスト注文を行っていきます!
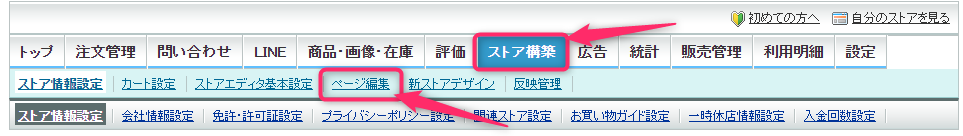
①ストア構築、②ページ編集の順にクリックします。

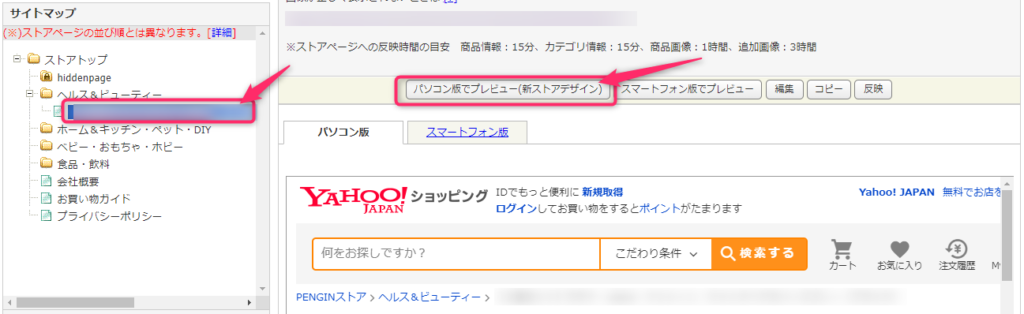
サイトマップからどれでもいいので出品した商品を1点選択し、「パソコン版でプレビュー(新ストアデザイン)」をクリックします。

商品を「カートに入れる」から購入の処理を進めます。お届け先や請求先はテスト注文用に適当なものを入力して下さい。

テスト注文が終了すると10分間はストアクリエイターPro「注文管理」の「キャンセル受付中」に振り分けられます。
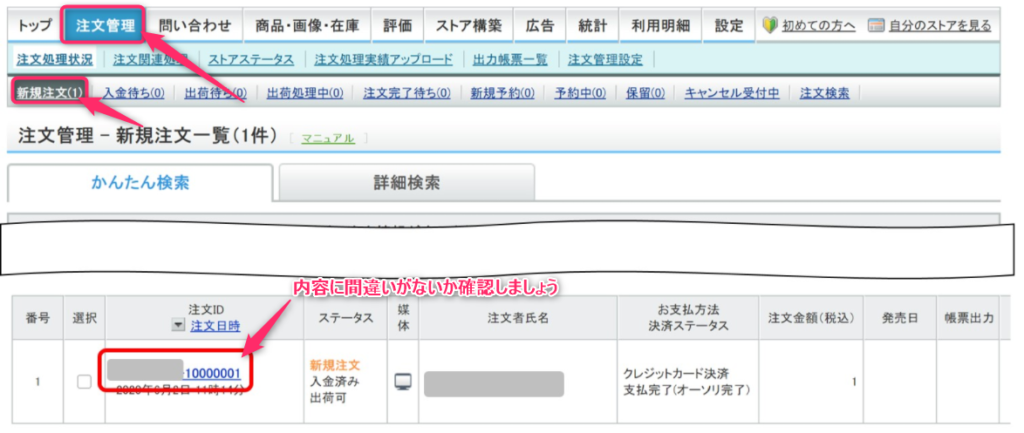
10分経過すると自動的に「新規注文」へ移動して表示されるので「新規注文」をクリックしましょう。

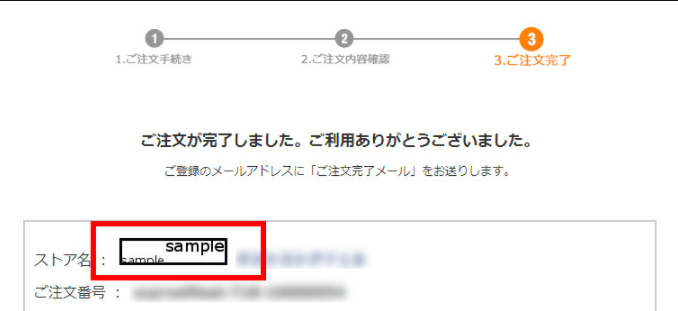
テスト注文が完了すると

キャンセル処理
テスト注文確認後、1週間以内にキャンセル処理を行います。
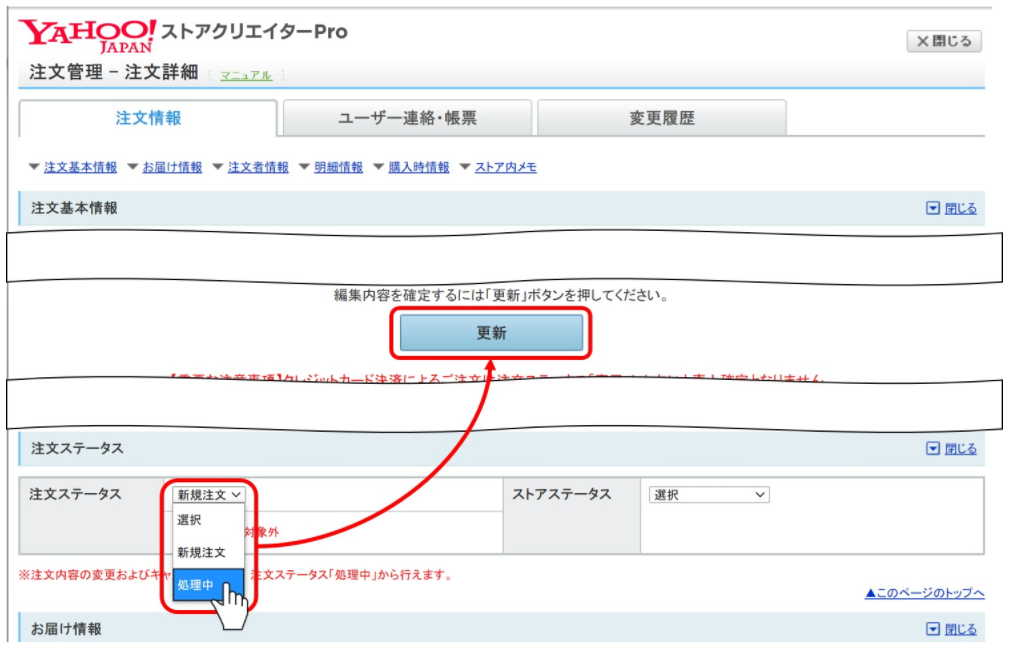
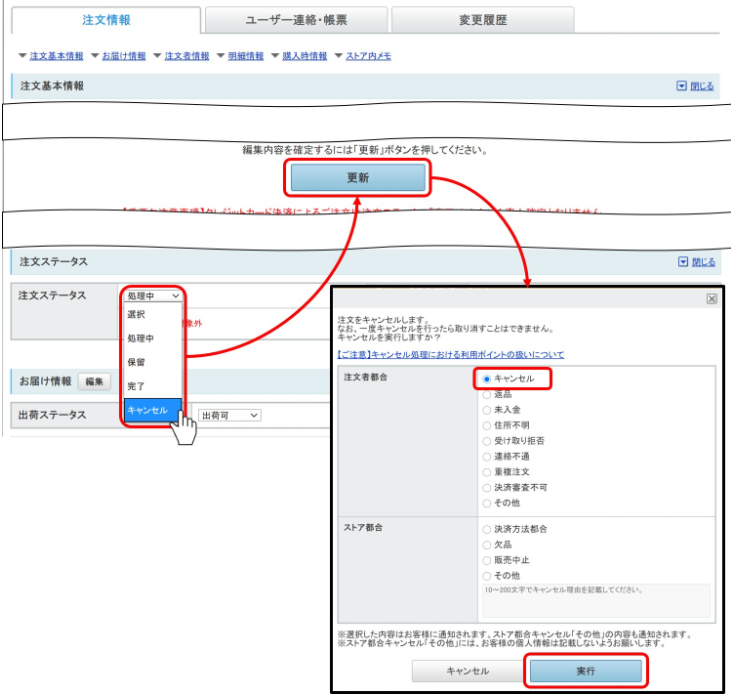
①注文管理、②注文詳細とクリックしていき、注文ステータスを「新規注文」から「処理中」に変更して「更新」ボタンをクリックしましょう。

続いて注文ステータスを「処理中」から「キャンセル」に変更して「更新」ボタンをクリックします。
キャンセル理由は「注文者都合ーキャンセル」を選択して「実行」ボタンをクリックしましょう。

テスト注文後は注文ステータスを「完了」にしないで、1週間以内にキャンセル処理を実施しましょう。
ランキング上位表示を狙った自作自演と判断される可能性があります。
以上でテスト注文は完了です!
開店申請前の確認と申請
開店申請した方の中には不備が多い申請が散見されるそうです。
なので開店申請前チェックリストを参考に確認を行いましょう!
すぐ開店申請したいところだけどもう一度確認しよう!
確認してよければ、ストアクリエイターProのトップ画面にある「開店申請」をクリックしましょう!
ツール管理権限を持っているアカウントでないと「開店申請」をクリックすることはできないので注意して下さい。
権限を持っていないアカウントの場合、色が薄くなっています。
Yahoo!ショッピング開店審査の結果まで
だいたい2~5営業日くらいでメールでの返事が来ると思います!
ゆめペンには以下のようなメールが届きました。

問題があったりした場合は具体的な指示がYahoo!ショッピングから来ますので対応しましょう!
参考に開店前のQ&Aリンクを置いておきます。
Yahoo!ショッピング出店まとめ
いかがだったでしょうか?まさかこんな長編になるとは思っていませんでした。
ホンマや!えらい長かったで!
これでも大事な部分だけの開設に留めたつもりなんですが、それでもこの量になってしまいました。ここ分からないという方は是非、Twitter等を通して質問して頂けたらと思います。
もちろん、ゆめペンブログのお問い合わせからでも結構ですよ!
出店おめでとう!今日からあなたもストア店主だよ!
長い記事を最後まで読んで頂きありがとうございました!
ダイダー(また会おうね!)